The podcast player for your show is maybe the single most important point of connection between your website visitors and your podcast. This is where and how they interact with your entire podcast brand, so it’s important to use the best embeddable podcast player you can.
And today we’re excited to announce a major update to the embeddable Castos podcast player.
This new podcast player is available immediately on all of the built-in Podcast Pages on Castos podcasts (like this one for our own Audience podcast) as well as is embeddable anywhere online via iFrame code.
Been using Castos for a while? Don’t worry. We’ve got you covered. Our new player design works 100% seamlessly with any existing iFrame embed codes you already have on external websites, which is why we think it’s the best embeddable podcast player.
Here are just a few enhancements to the Castos podcast player:
- Light or Dark Mode – we know not all players look the same on all sites, so we’re giving the option of a Light or a Dark mode for you to choose which looks best on the site you’re embedding the player on.
- Customized Subscribe buttons – customized subscribe buttons for every podcasting platform that your show is live on.
- Social Sharing Built-in – Call To Action buttons to share an episode on Facebook, Twitter, and via email all built right into the player.
- Looks great on desktop and mobile devices – we’re an on-the-go culture and more and more podcasting is a mobile-first experience…shouldn’t your player be too?
Let’s look at each of these in turn:
Multiple Player Color Options
You work so hard on creating a great sounding podcast that is interesting and engaging for your listeners to tune into each week, it’d be a shame to settle on a bad looking player for your site.
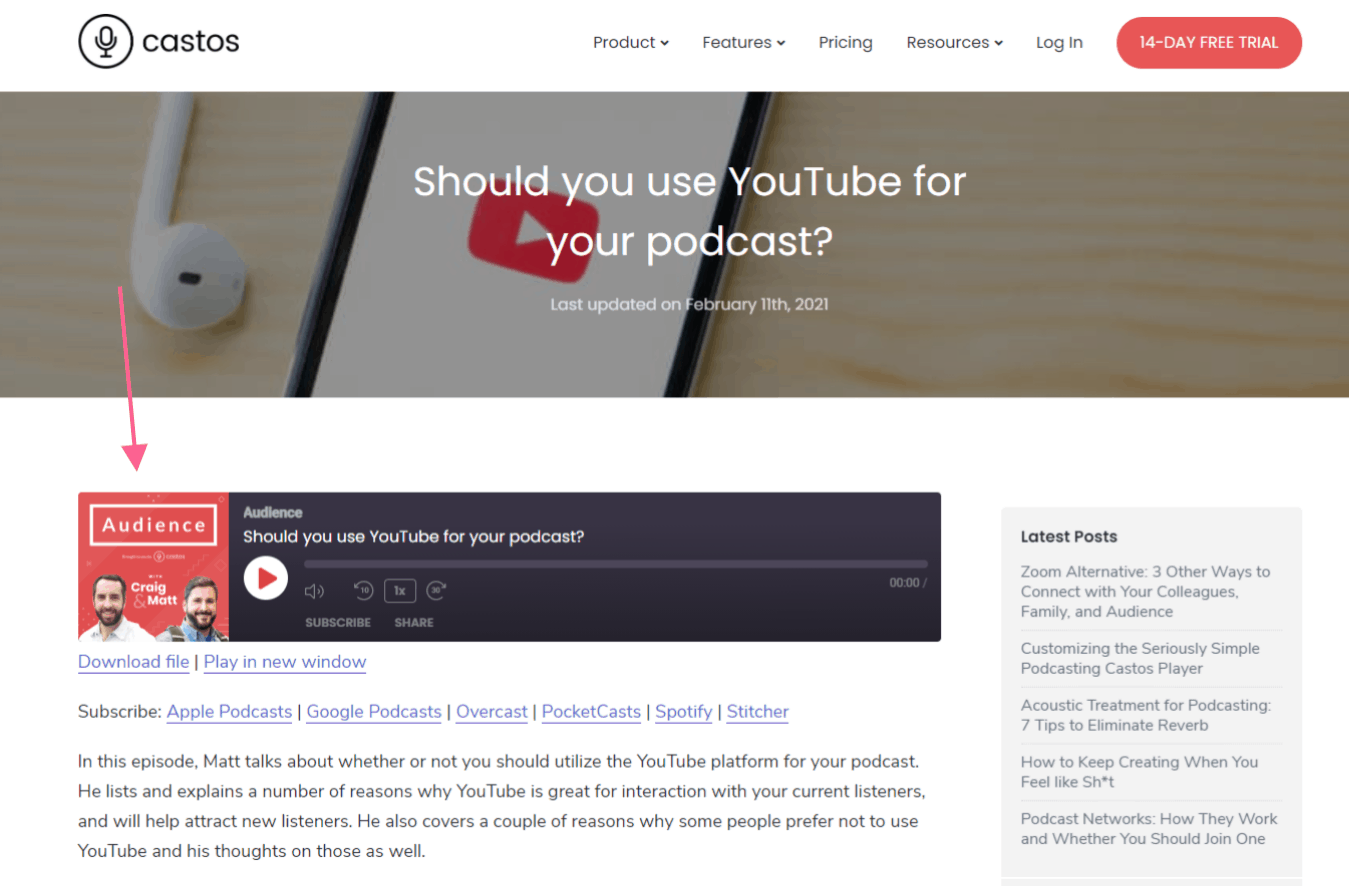
Here is the Dark version of the new player (go ahead and click Play, this is the real player)
We know your pain there, and with the customizable background color options in the Castos player, you’re guaranteed to get a great looking fit on your website. With options for a Light background or a Dark one your player will look good regardless of your site design characteristics.
Customized Subscribe Buttons
What is the 1 thing we want all website visitors to do when it comes to our podcast? SUBSCRIBE!
But where do we want them to subscribe? (Psst, the answer is NOT iTunes!)
The answer is we want people to subscribe wherever they already listen to podcasts. Don’t make a potential podcast listener go out of their way to find your show in the app/platform of their choice. Make it easy for them. The best embeddable podcast player you can use, therefore, is one that offers subscribe options in the interface.
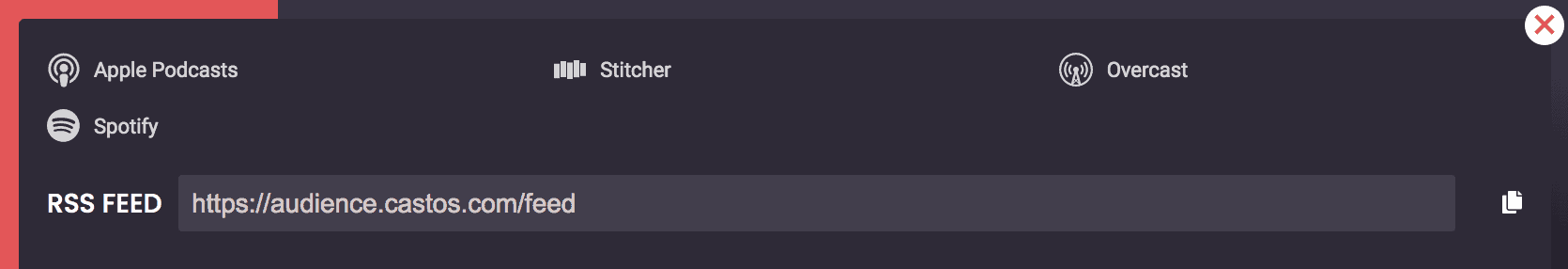
The new Castos player automatically pulls in all of the subscribe options that you’ve entered in your Castos dashboard for each podcast.

With this, a website visitor will be able to easily click through to the app or platform that they already use to listen to other podcasts and subscribe to yours.
Embedded Social Sharing Options
If the #1 thing we’re hoping all website visitors do is to subscribe to our podcast, the #2 thing must be to share your awesome show with their friends, right?
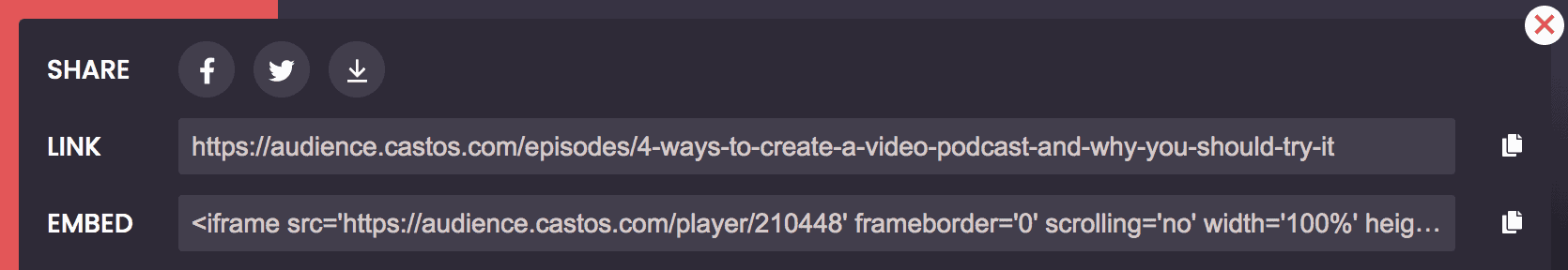
Yes. And just like we don’t want to make listeners find a way to share your show, we’ve built in a very easy way for them to share on Facebook, Twitter, and via email directly from the player.
With pre-populated messages for each platform, all a listener has to do is choose which platform they want to share from and click Send. Also built-in are links to the episode and the embed code for visitors to embed the player right on their site as well.
Great Mobile Experience
While the majority of podcast listenership comes through mobile apps the second most popular way for listeners to tune into shows (particularly ones they’ve just heard about and are considering Subscribing to) is on your website.
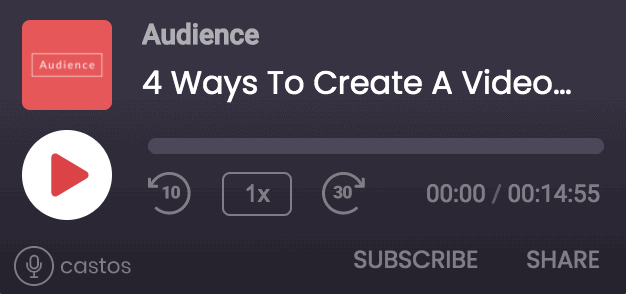
Here’s a sneak peek at that same player episode on an iPhone 7

We built the new Castos player with a mobile-first design process, and every aspect of listeners’ interaction with the player is designed for modern mobile devices in mind.
Customizing the Castos Player
Want to change the content of the Castos Player? You can with a WordPress filter hook. That may sound complicated, but it’s not too hard. Read our full guide.
How to Embed a Podcast Episode
When it comes to embedding an audio player to your podcast website, we like to keep things simple.
If your podcast website uses WordPress, we strongly recommend using our podcast plugin: Seriously Simple Podcasting. This plugin creates a custom post type in WordPress for your podcast episodes. When you create a new episode, the audio player will automatically display in the content area of the page (top or bottom, depending on how you configure your settings). This works with any WordPress theme.
(Seriously Simple Podcasting also lets you upload the episode’s media file through your WordPress dashboard as well when you create the post. This simple workflow will make your life a lot easier. Learn more about how Castos and Seriously Simple Podcasting work together.)
Additionally, you can display an audio player anywhere you like using embed code. This is a great option if…
- Your website doesn’t run on WordPress. The iFrame code will work wherever you can submit HTML.
- You want to embed an audio player somewhere other than a post, such as your homepage.
- You want to embed an audio player on an external website. For instance, if you want to add a podcast episode to a guest blog, all you have to do is send the embed code to the webmaster with your blog content.
How to get your episode’s embed code
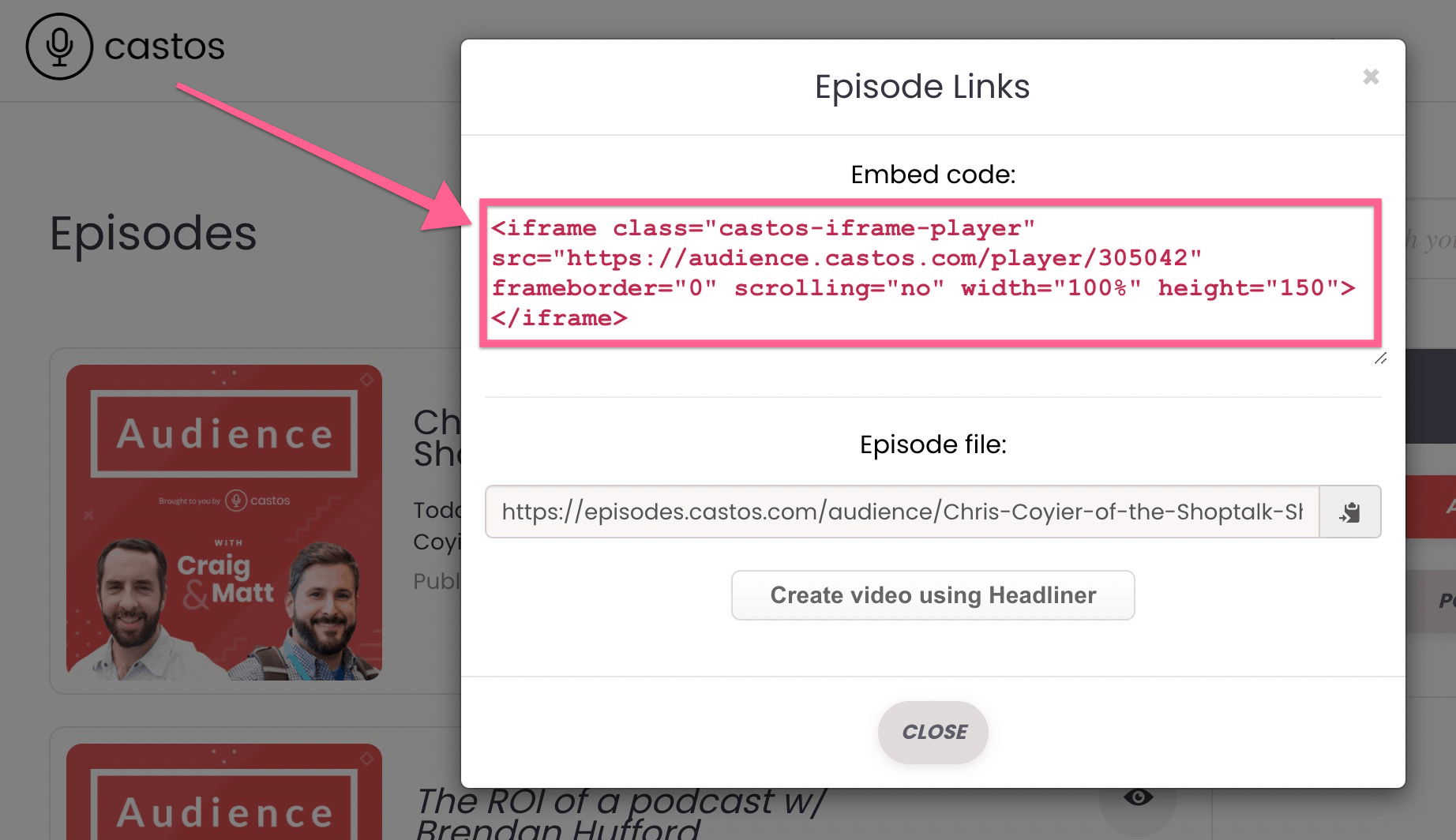
To display your audio player anywhere, all you have to do is copy the embed code for the episode and paste it wherever you want it to appear. Navigate to the list of episodes in your Castos dashboard. Click the link icon to the right of the episode you want to embed.
This will open a modal box that includes the embed code. Copy the code and paste it wherever you want it to appear.
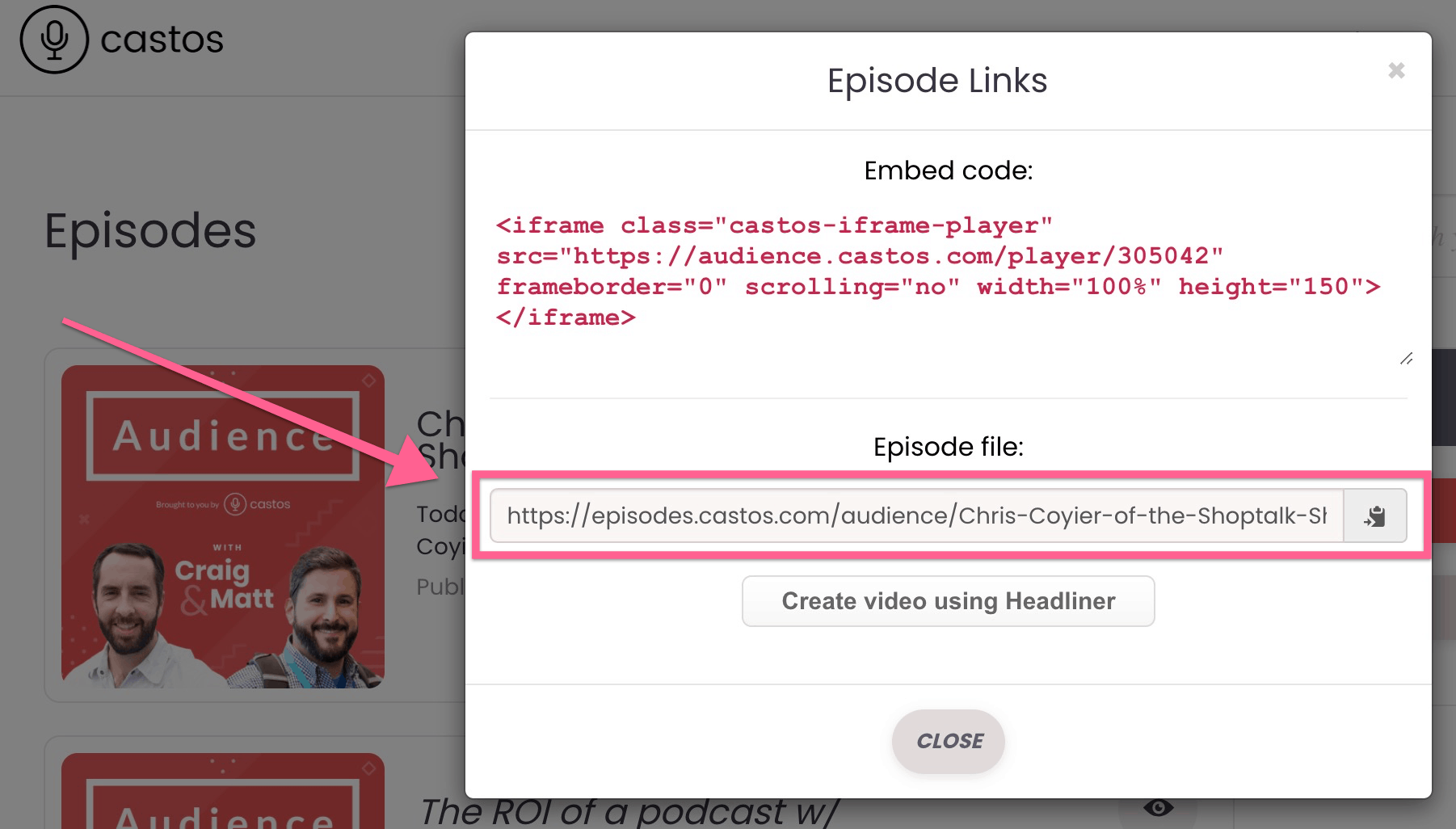
If you want to display your podcast episode in another service’s podcast player (perhaps you want to use Squarespace’s widget), you’ll need the URL of the episode’s media file. The link to your episode’s file is below the iFrame embed code.
How to embed using a Gutenberg block
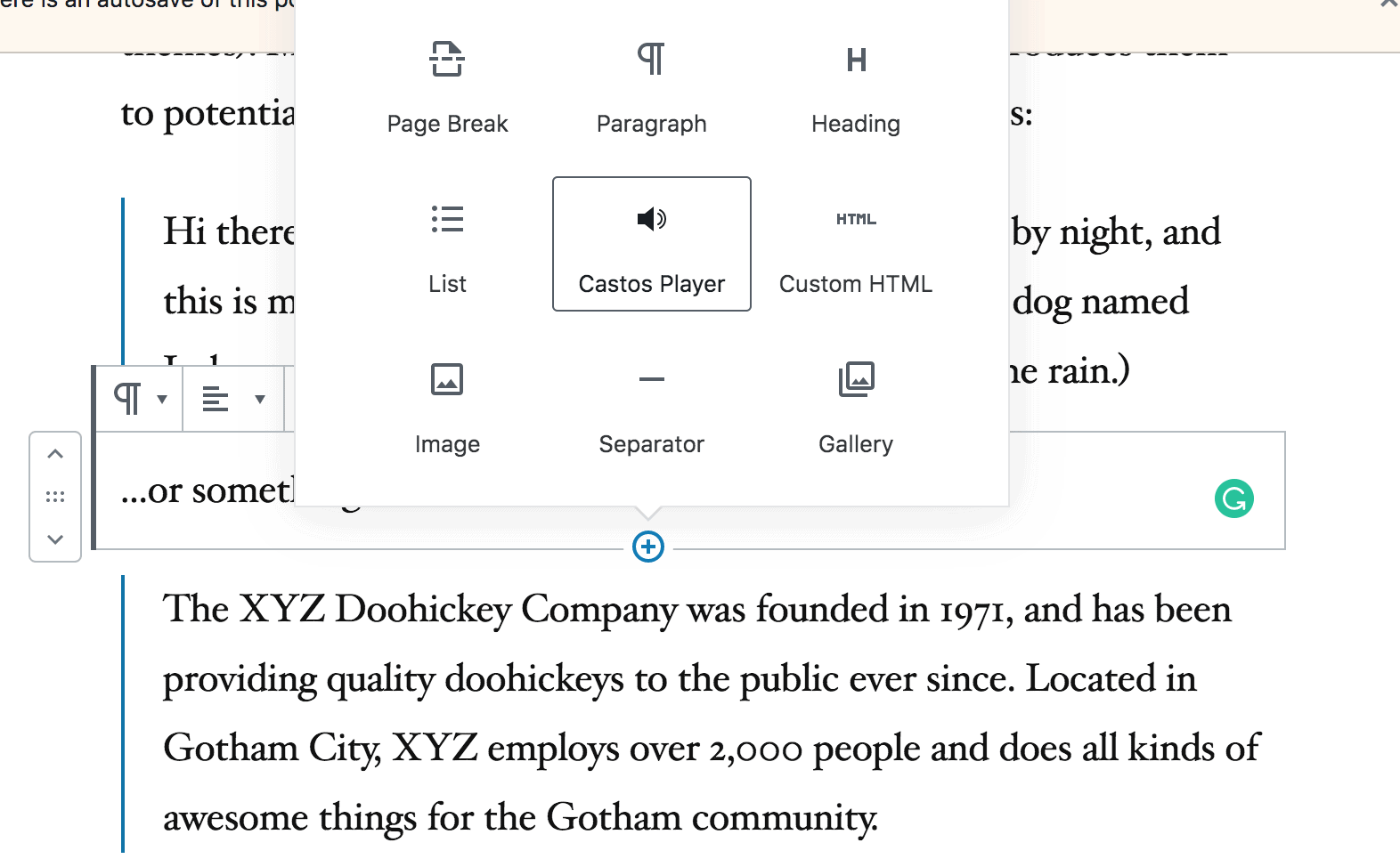
With the Seriously Simple Podcasting plugin, you can embed a podcast player anywhere using the Castos Player Gutenberg block. This lets you embed the player anywhere you use the Gutenberg editor. To do this, simply add a new block, search for “Castos Player Block.”
How to embed using a shortcode
Believe it or not, there’s a third way you can embed the Castos Player (which is why we’re so sure it’s the best embeddable podcast player). You can make the Player appear anywhere by using the [ss_player] shortcode.
The shortcode will embed just the media player inside a post with a valid media file in the Podcast Episode Details box (found just below the main post content text area) and will pull the media file URL from the audio_file post meta. This shorcode will supersede the original player location, if selected in the Podcast -> Settings -> General area, so you won’t have the player showing up in both locations. Learn more about using the shortcode.
Castos Player: The Best Embeddable Podcast Player
We understand that your audio player is one of the most critical components of your podcast brand. It’s an important piece of tech that your listeners will actually interact with, so it needs to be clean, powerful, and user friendly. We’ve spent a lot of time on the Castos Player, which is why we’re sure it’s the best embeddable podcast player out there why Castos is the right podcast hosting service for all podcasters. Let us know your thoughts!
Want to stay in-the-know with what’s going on at Castos? Check out the latest product enhancements for Castos and Seriously Simple Podcasting.









Comments are closed.